Money earning is actually a business. Yes, when you like to earn money the term is related to is the business. I like business. I do business to earn money. Like me lots of people are there who like to earn through business. But my business is not like the traditional one. I like to do business and this is the passive income business. If it is possible to earn money through passive income, why do I go for other type of business? Yes, I earn through business and this business is related to Google AdSense. I have a blog which you are visiting right now. This blog generates my passive income or passive money each day which is pretty much for my monthly income and I am really glad to pay my house rent and electricity bill each month.
Money earning is actually a business. Yes, when you like to earn money the term is related to is the business. I like business. I do business to earn money. Like me lots of people are there who like to earn through business. But my business is not like the traditional one. I like to do business and this is the passive income business. If it is possible to earn money through passive income, why do I go for other type of business? Yes, I earn through business and this business is related to Google AdSense. I have a blog which you are visiting right now. This blog generates my passive income or passive money each day which is pretty much for my monthly income and I am really glad to pay my house rent and electricity bill each month.
It’s really true that I earn through Google AdSense and the income is really appreciate for me. I earn $1000 per month easily through this blog and writing hubs in HubPages and there I am known as rancidTaste. I earn through writing my good contents. I write contents in English and I earn through Google AdSense and nothing else. Like me, you too can earn money through Google AdSense thorough your blogs and contents.
Before earning money through Google AdSense, one thing must have to know that you are earning through your contents. So, your contents must be good and unique and must be useful for the visitors. Always try to write good contents instead of poor contents. I found myself that the good contents have much value even years after years. Recently, I decided to publish all the contents to HideMyTips but before that I have published some blogs. All the contents of those blogs are fully written by me. And I think those contents are really good and I still get lots of comments of those contents. Just some moments back when I decided to write this content page, I moderate some comments to my contents which were published two years ago. So, the good contents are always good whether it is old or new. Good contents have best value always.
People likes good content. So, what is a good content? A good content is those that can satisfy visitors quest and visitors need. Suppose, think about this content page. This content page actually describes the ways I earn money through Google AdSense. Telling people to make money is not the thing of this page. Rather make people believe that they too can earn money like me through Google AdSense and to make people mentally prepared to make money.
Earning money through Google AdSense is totally yours income. It is your own business. Remember, all the earnings are totally yours and there is no share of money with your friends or family members. Many website or blogs or forums tell you that they help you to earn money. But why or how? I don’t think so and I suggest not to dependent to those money earning games. You are creating contents and everything depends on the quality of your contents.
Beside creating good contents, you have to care about the traffic of your contents. The more traffic you get for your contents the more possibility to earn through Google AdSense. There are lots of ways to bring traffic of your website. You may submit your contents to article directory or stumble or digg etc. Moreover, there are several forums or websites which may offer you to bring quality traffic by adding those website links to your sites. The social bookmarking sites like Facebook, hi5 etc. can also brings targeted traffic for your contents.
Doing all the above methods need hard work to bring traffic. But there is another great solution to solve it. You may create links yourself to bring targeted traffic to your contents. One such way is to add links of related post items. This method is particularly useful and it really brings lots of traffic to your contents. For example, I am writing a content of Google AdSense related. In my blogs or sites there are other contents related to Google AdSense. So, when I finished my writings, I may add some of those related contents article page at the bottom of the contents. This method is really very helpful to brings lots of visitors to the contents. Thus as the visitors are increased to your contents, the change of income through Google AdSense is also increasing.
Other option is to create useful contents to solve visitors problems or to create comments to other blogs and link back to your site or blog. When you comments to other similar contents, you may add the link of your contents and other people may find it useful for them and finally the move to your site. And now if the visitors are really satisfied from your site, they again come back to your site for good quality useful contents and also recommend your site to others. Finally, you are getting lots of traffic and the possibility of your passive income through Google AdSesne is increased.
In this way, I create good quality contents and those contents bring lots of visitors to my contents. Visitors make comments when they really satisfied to my contents and the Google AdSense displays relevant adds to my content pages. If visitors are really satisfied they are interested to the add links and finally go through the link. And the links bring me money. Thus Google AdSense helps me to earn much each day. This earnings are really very useful for me to pay my monthly house rent, to pay my monthly phone bill and to pay the monthly electricity bill and many more. I am really satisfied earning through my contents and Google AdSense. Finally, you can say taht contents, participation, linking, traffic helps you to earn money like me which I am earring daily. Hopefully, you also can and wish your success to earn money through Google Adsense.
@Written by HideMyTips (Admin)
































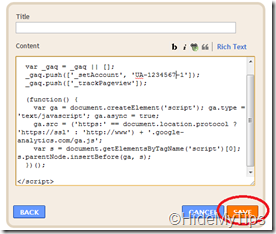
 Google Analytics is totally free and anyone can use it for their website, blog or forums.
Google Analytics is totally free and anyone can use it for their website, blog or forums.