Current default template is the template which is the actual look and feel when the visitors visit the site. All websites build on Joomla CMS, has at least one current default template. Sometimes you may need to change the current default template or you may need to customize the template color, background or any other type of modifications. For all these purposes, you need to know the location of default template of your website. This page illustrates the way to find the default template of your Joomla website.
Steps to find the current default template of Joomla website:
- Log in to the Joomla!administration panel i.e. Joomla control panel from the address like www.example.com/administrator from any web browser where example is the name of a domain name. If your website name is HideMyTips then just replace the term example with the term HideMyTips.
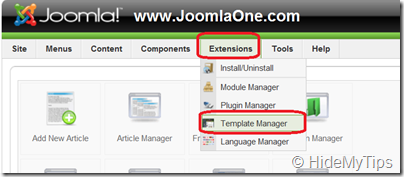
- Once you have successfully logged in, navigate to the Template Manager feature under Extensions |Template Manager in the menu.
- There you will find the list of the templates and one template is marked with a yellow star symbol. And this is the default template of your Joomla website.

For more illustration in details, you may visit the following link to learn step by steps visually to find the default location of Joomla template.
Learn visually to find the current default template of your Joomla website!!