Summary of adding signature or blog name in blog posts:
Blog owners like to make unique look and feel to their blogger / blogspot posts. To mitigate this desire, bloggers like to add a signature or the name of the blog at each of the blog posts. This post of HideMyTips simply explains the great tip and trick of adding a signature / blog name at the end of each posts.
Common questions related to add signature or blog name in blog posts:
- How to add a signature to a blog posts?
- How to add the signature of the writer(s) of any blogger blog?
- How to customize the post’s signature section of blogger posts?
- How to add the blog name at each of the blogger posts?
Steps to add signature or blog name in blog posts:
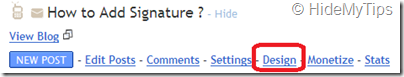
Step 1: Login to Your Blogger Account’s Dashboard using your login-id and password and access the Design link (see the following picture for further assistance).
Step 2: Under “Design” option, click on Edit HTML tab to access the HTML code of your blog template. You will find a check box Expand widget Templates and just click on that check box to select the option.

Step 3: Search the following code to the HTML code
<p><data:post.body/></p>
<p> <div align="left"> <img src="url-of-signature-image" style="border:0px;"/> </div> </p>
Here,
- align=”left” means that the signature should be appeared at the left side.
- style=”border:0px;” means that there would be no border around the image. Changing the value means, adding a border around the image.
Step 5: After doing all the above steps, you need to save all the things which you have done. Simply click on SAVE TEMPLATE button and everything will be saved.
Thus following the above steps, anyone can easily add a signature or the name of the blog at the end of each posts of his / her blog(s).Advanced tips for more customization:
If you like to add more customization this section is for you. Bur remember, you need to replace the code of step 4 only. Now, see more about the customization:- Adding signature at the left side: The default code is enough for adding signature or blog name at the left side of each post end.
- Adding signature at the right side: Just replace the code align=”right” instead of the code align=”left”. So, the code block looks like the following:
<p> <div align="right <img src="url-of-signature-image" style="border:0px;"/> </div> </p>
- adding a border around the signature: Just change the value of the border=0px to any numeric value. The more value you replace the border will be more thicker.
Benefits of this tutorial to add signature or blog name in blog posts for any blogger:
After learning and following this tip and trick of HideMyTips, any blogger can easily add the signature or the blog-name at each of their blog’s blog-posts.
Prerequisites to apply the tips of adding signature or blog name in blog posts:
- A blogger / blogspot account.
- Image of the signature or blog name which must be available to any url.
Warnings for adding signature or blog name in blog posts:
- Be sure to upload the image of the signature or blog name which you like to available to each blog posts.
- Be sure that the uploaded image is always available online for all the time.
- Try to minimize the size and dimension of the signature image as big image takes much time to load
No comments:
Post a Comment